만약 가상환경을 만들었다면, VScode에서 오른쪽 하단에 Python이라고 적혀있는 곳 오른쪽에 위치한 숫자를 눌러주고,


자신이 만든 가상환경 이름이 써져있는 곳을 선택하여 진행하면 된다.

왼쪽 위에서 파일을 선택하여 새 파일을 만들거나,
파일모양을 선택하여 새로운 파일을 하나 만든다.
파일 제목은 app.py 라고 하였다.

새 파일에 적을 코드이다. 이는 웹 대시보드를 여는 코드이다.
# 스트림릿 라이브러리를 사용하기 위한 임포트
import streamlit as st
# 웹 대시보드 개발 라이브러리인 스트림릿은 main함수가 있어야 한다
def main() :
pass
if __name__ == '__main__' :
main()
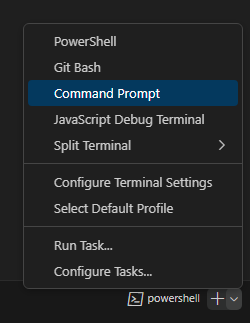
Terminal > New Terminal 하여서 새로운 터미널(실행공간)을 만들어준다

Terminal은 이처럼 아래쪽에 Powersell 형태로 나타나는데, 아래쪽으로 향하는 화살표를 누르면 Command Prompt를 실행시킬 수 있다. Command Prompt를 켜도록 하자.


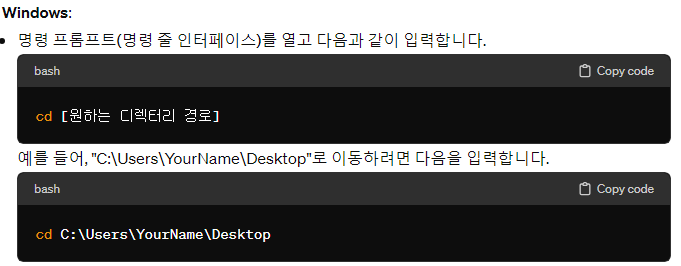
그리고 터미널에 이처럼 입력하는데, 만약 (가상환경이름) 이 아니라면, /cd 를 통해서 가상환경으로 이동해 주도록 한다.
가상환경으로 이동했다면, streamlit run app.py 를 입력하고 Enter 한다.

<원하는 경로로 이동하기>

그러면 다음과 같이 새로운 웹페이지를 생성할 수 있다.

'Python > Streamlit' 카테고리의 다른 글
| Streamlit) 웹페이지에서 유저에게 숫자, 문자, 시간, 색 입력 받기 (2) | 2024.04.26 |
|---|---|
| Streamlit) 이미지/동영상/음악파일을 웹 페이지 화면에 띄우는 방법 (0) | 2024.04.26 |
| Streamlit) UI함수를 사용하여 버튼 만들기 (0) | 2024.04.26 |
| Streamlit) 웹 페이지에 다양한 텍스트 표시하기 (0) | 2024.04.26 |
| Streamlit) 가상환경 만들고, 라이브러리 다운 받고, 실행시키기 (0) | 2024.04.26 |