Activity = Java Class file (로직) + xml file (화면)

Activity Name = Java Class file Name
Layout Name = xml file Name

개발순서
1. 화면 개발 => xml file (화면)
2. 로직 개발 => Java Class file (로직)
java -> com.~.~app -> MainActivity.java
화면 개발 START!
resource 폴더 -> layout -> activity_main.xml

(설명)
drawable = 이미지 폴더
layout = 화면 개발
mipmap = 아이폰
values = 문자열, 색깔
drawable에 사진 파일을 넣는다.

****** 중요 ******
안드로이드에서 사진을 넣을 때에는
파일명은 영어와 _(언더스코어) 조합으로만 사용해야한다.

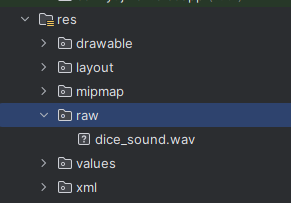
음악, 비디오 파일은
res/raw 폴더를 만들어서 집어넣는다.




Attributes를 클릭하여 background를 검색하고,

오른쪽에 마우스를 가져다 대면 Pick a Resource를 할 수 있다.

끌어다가 화면에 놓기


끌어다가 화면에 놓기

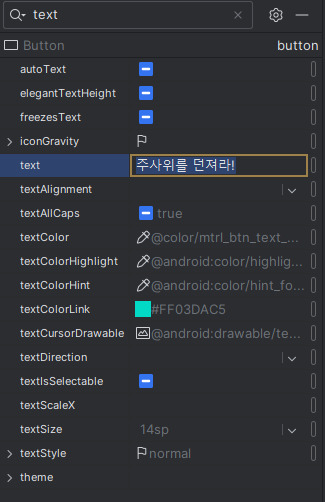
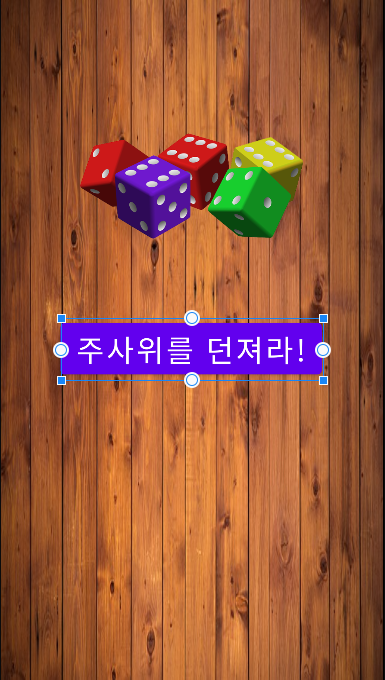
text라고 검색해서 text 변경하기

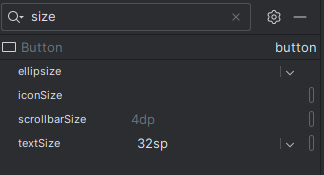
텍스트 사이즈 바꾸기 (글꼴 크기 키우기)




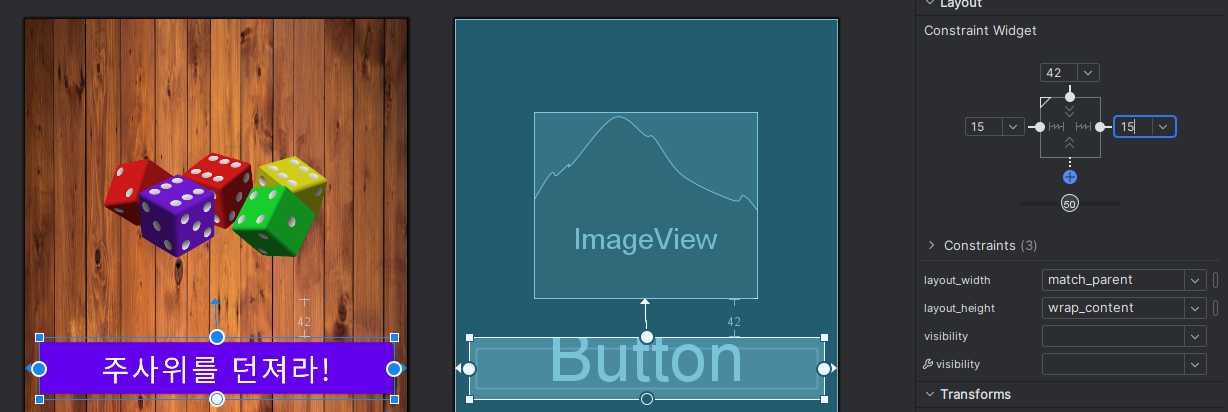
양 옆에 마진 15로 주었다.
이미지뷰 끌어다 놓아서 주사위 만들기

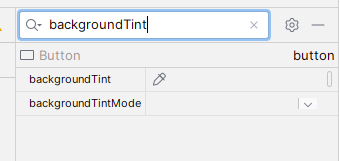
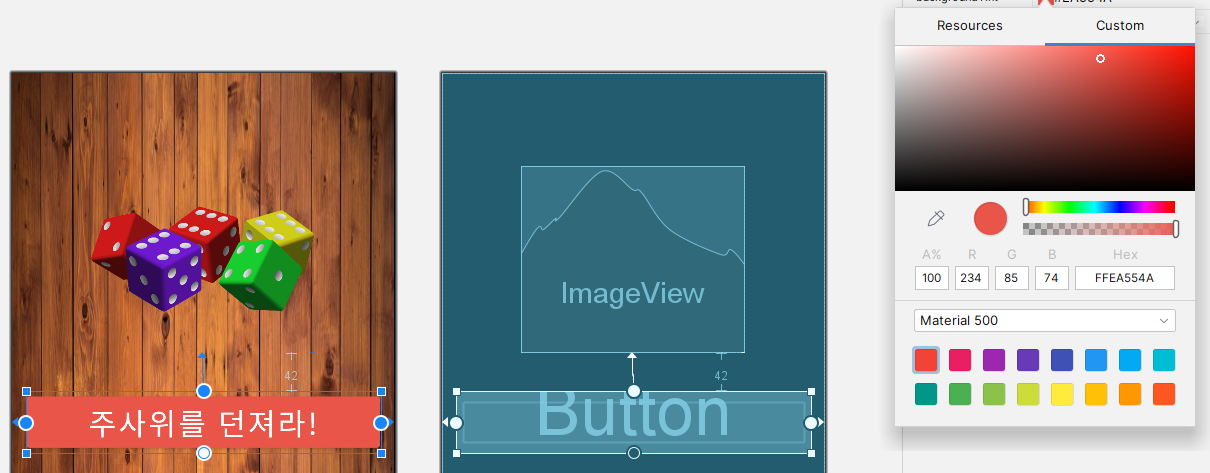
배경 색 바꾸기



'Android' 카테고리의 다른 글
| 안드로이드 스튜디오 Application 앱(어플) 아이콘 이미지, 이름 변경하는 방법 (0) | 2024.06.04 |
|---|---|
| 안드로이드 스튜디오에서 animation 주사위를 흔드는 애니메이션 넣기 (0) | 2024.06.04 |
| 안드로이드 app 로직 개발 - findViewById, setOnClickListener 함수 (0) | 2024.06.04 |
| 액션바(Actionbar) 이름, 색, 백버튼, 아이콘 디자인과 삭제 방법 (0) | 2024.06.04 |
| 안드로이드 스튜디오(Android studio) 테마화면 색 바꾸기 (0) | 2024.06.04 |